GitHub+Hexo搭建个人博客网站
GitHub + Hexo 搭建个人博客网站
0.前提
需要对Github网站,git工具有一定了解,具备一定计算机相关知识。
本教程所有操作均在Window平台完成,其他平台理论上也能成功,但可能需要自己根据情况对部分步骤进行调整。
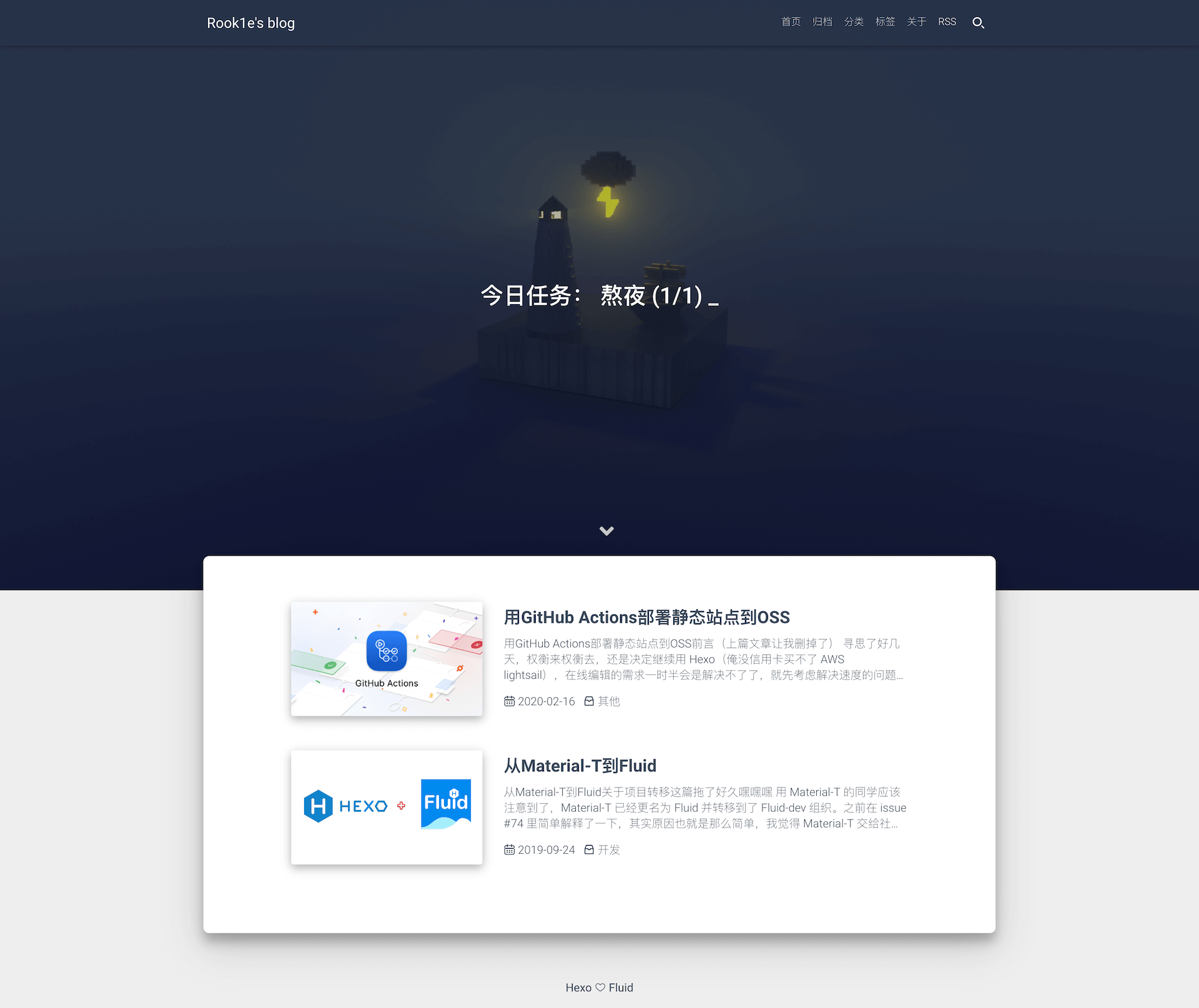
本站效果:

1.软件安装
准备GitHub账号,网址为:GitHub
安装Git软件,下载网址为:Git (git-scm.com)
安装Node.js软件,下载地址为:Node.js — 在任何地方运行 JavaScript (nodejs.org)
2.Github仓库准备
2.1 仓库创建
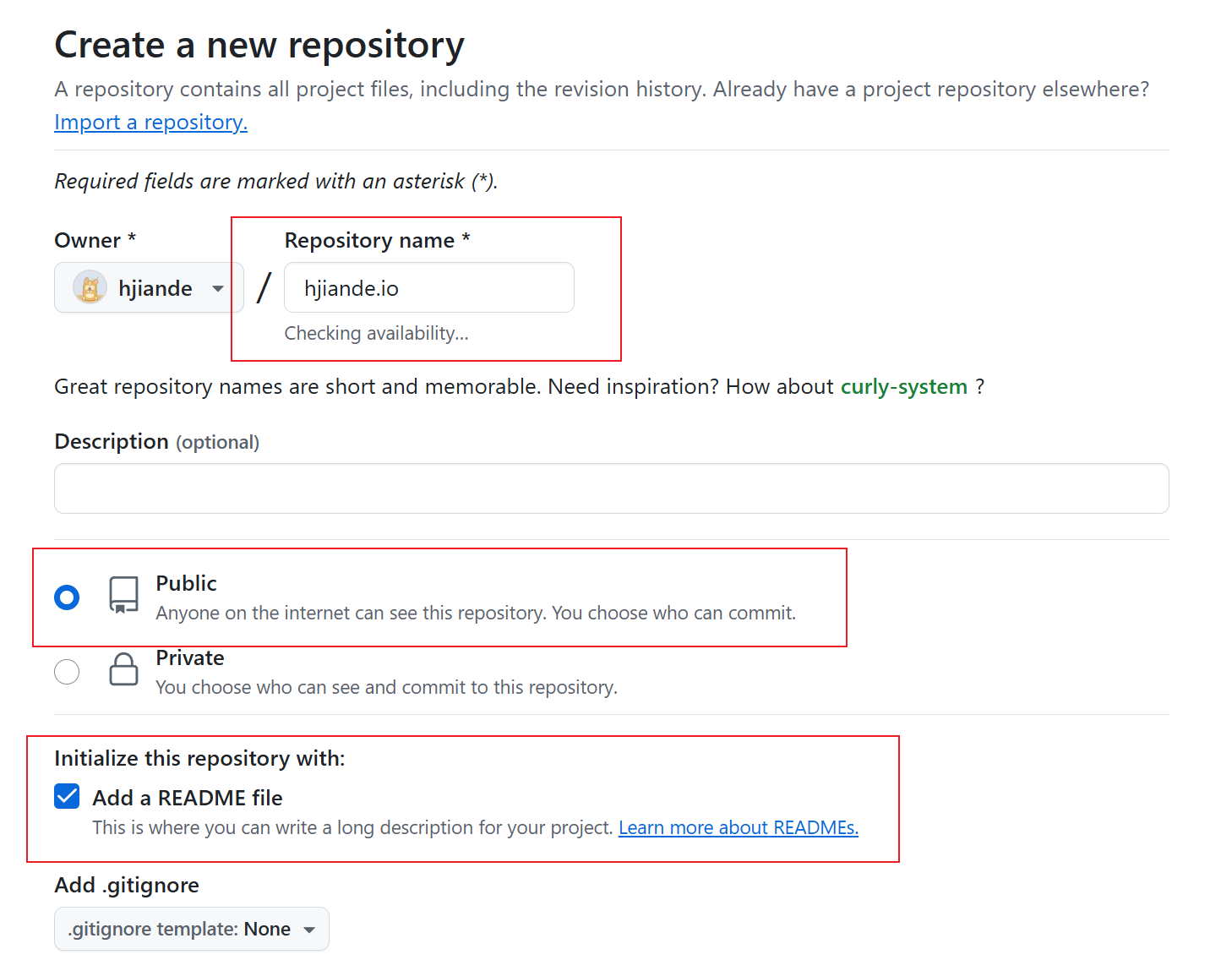
在GitHub上创建一个新的代码仓库用于个人博客:
需要注意如下几点:
- 仓库必须是Public仓库
- 仓库名称必须是username.github.io这样的形式
- 勾选Add a README file选项

2.2 仓库设置
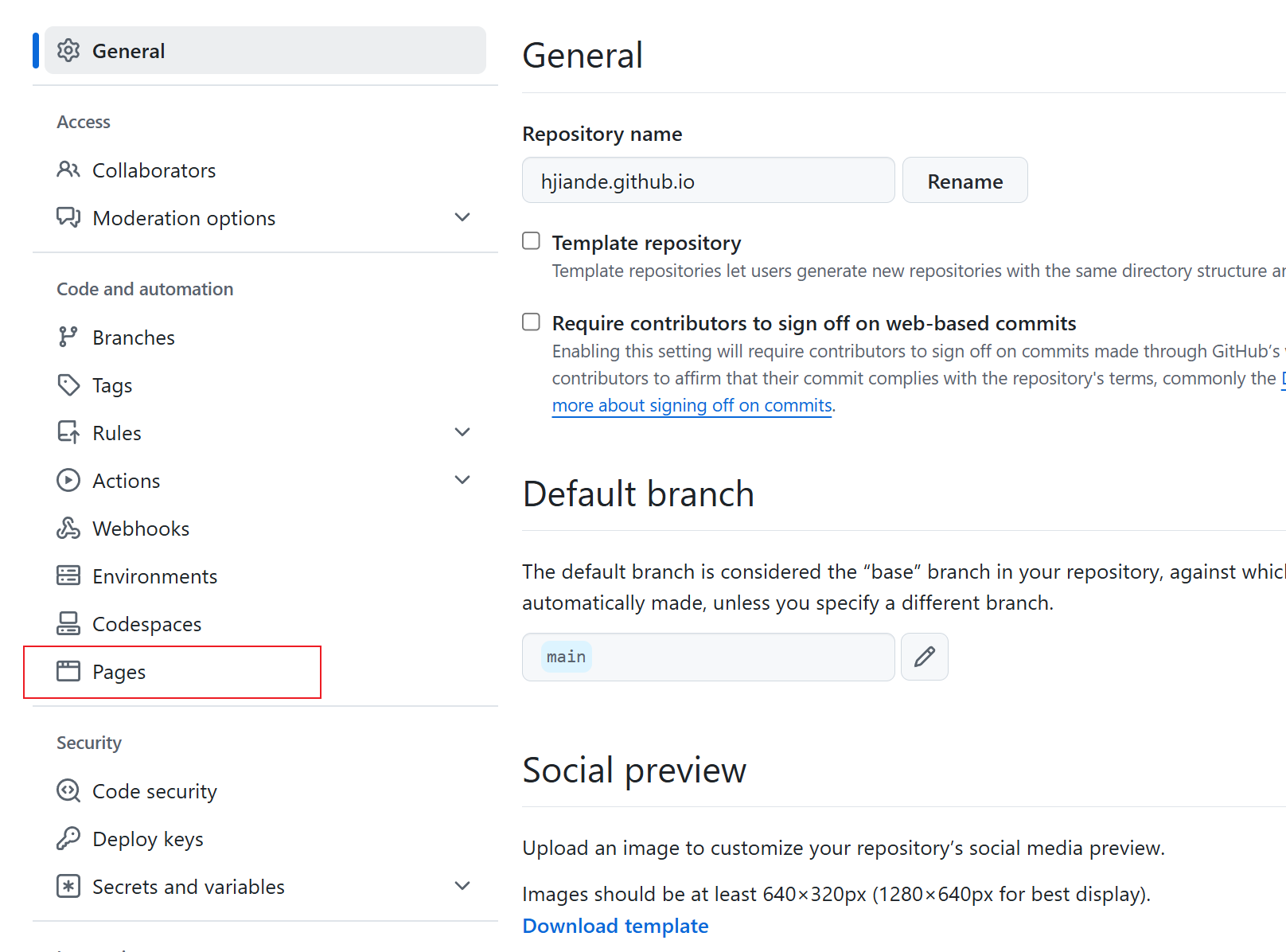
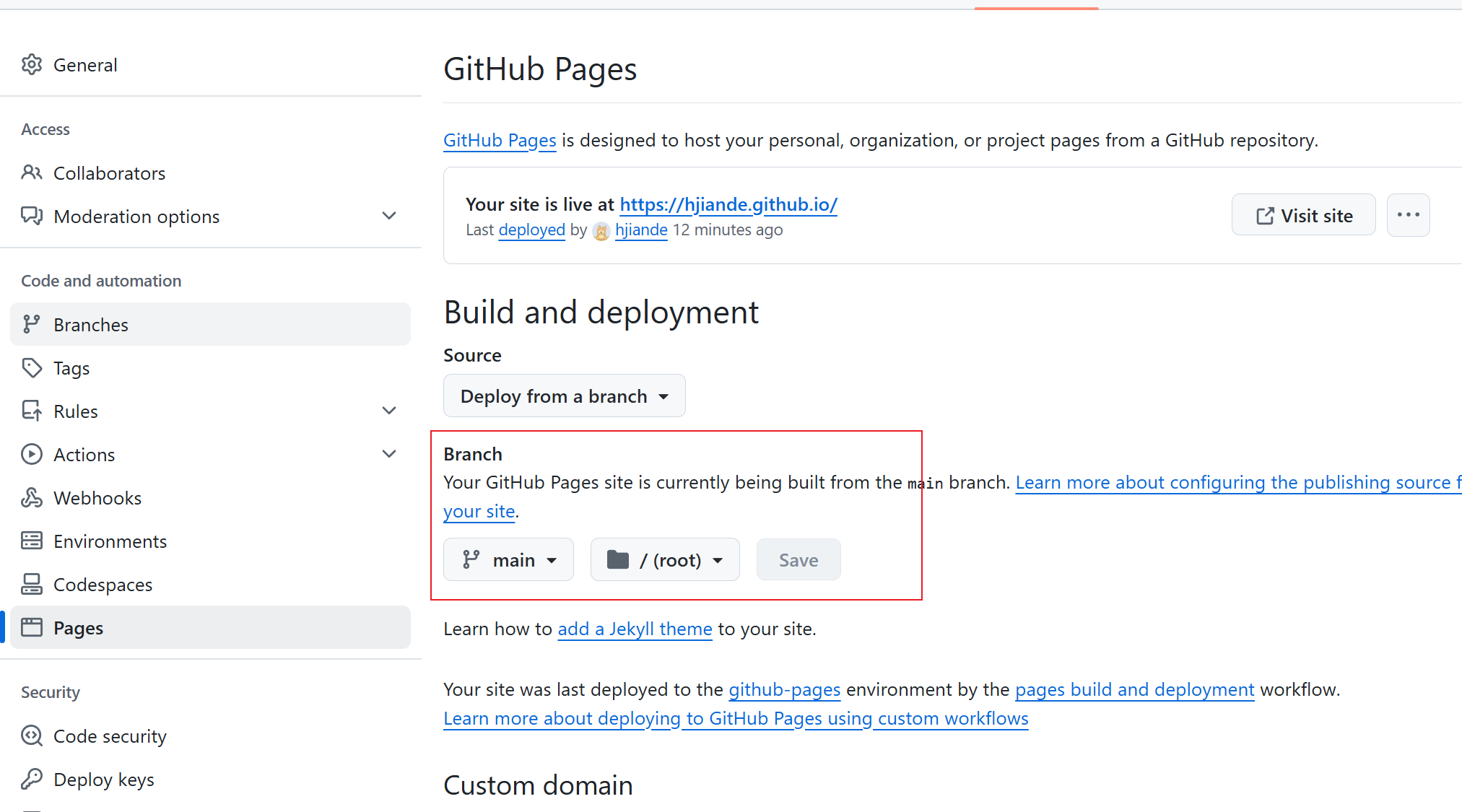
创建完成后,进入到仓库的设置界面的Pages选项,将branch:main设置为当前活动分支:


2.3 仓库初始化
将当前仓库下载到本地后,通过git-bash打开

依次运行如下命令:
1 | |
此时,可以打开浏览器访问 http://localhost:4000 即可看到内容,Ctrl+C 停止本地预览。本地预览可以实时查看博客的编辑情况,待博客写完后一起部署到 GitHub 上。
2.4 仓库推送设置
初始化后,可以在hexo-blog文件夹中看到一个名为_config.yml的文件。在该文件中设置Github推送的方式:
1 | |
设置完成后,在Git-Bash中可以通过如下命令推送:
1 | |
3.博客优化
3.1主题选择
我这里选择的是hexo-theme-fluid主题,还有很多开源的主题,大家可以根据自己的喜好选择。

主题的安装和设置方式可以参考自己对应主题的帮助文档。
3.3 本地图片插入
该方法为hexo-v5.0以上版本选择,其他版本不保真。
使用方法为:
1 | |
修改_config.yml配置:
1 | |
图片路径为:
1 | |
3.4 数据备份
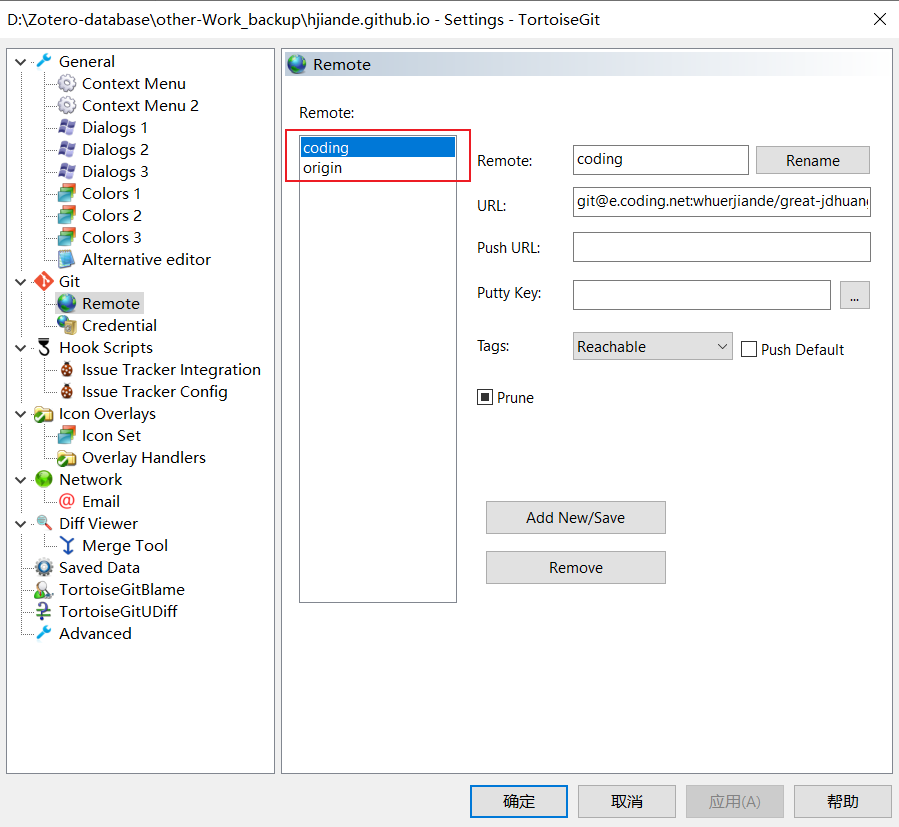
因为Github中Github.io用于部署后,就不能将博客资料推送到仓库中,这里有两种方法看用于数据备份,一种是本地磁盘备份,另一种是再建一个仓库来备份博客内容。然后通过git推送到不同仓库的方式实现双备份。

3.5 壁纸图片选择
众所周知,博客好不好看,配图占一半。
这里推荐几个我找配图和生成配图的网站。
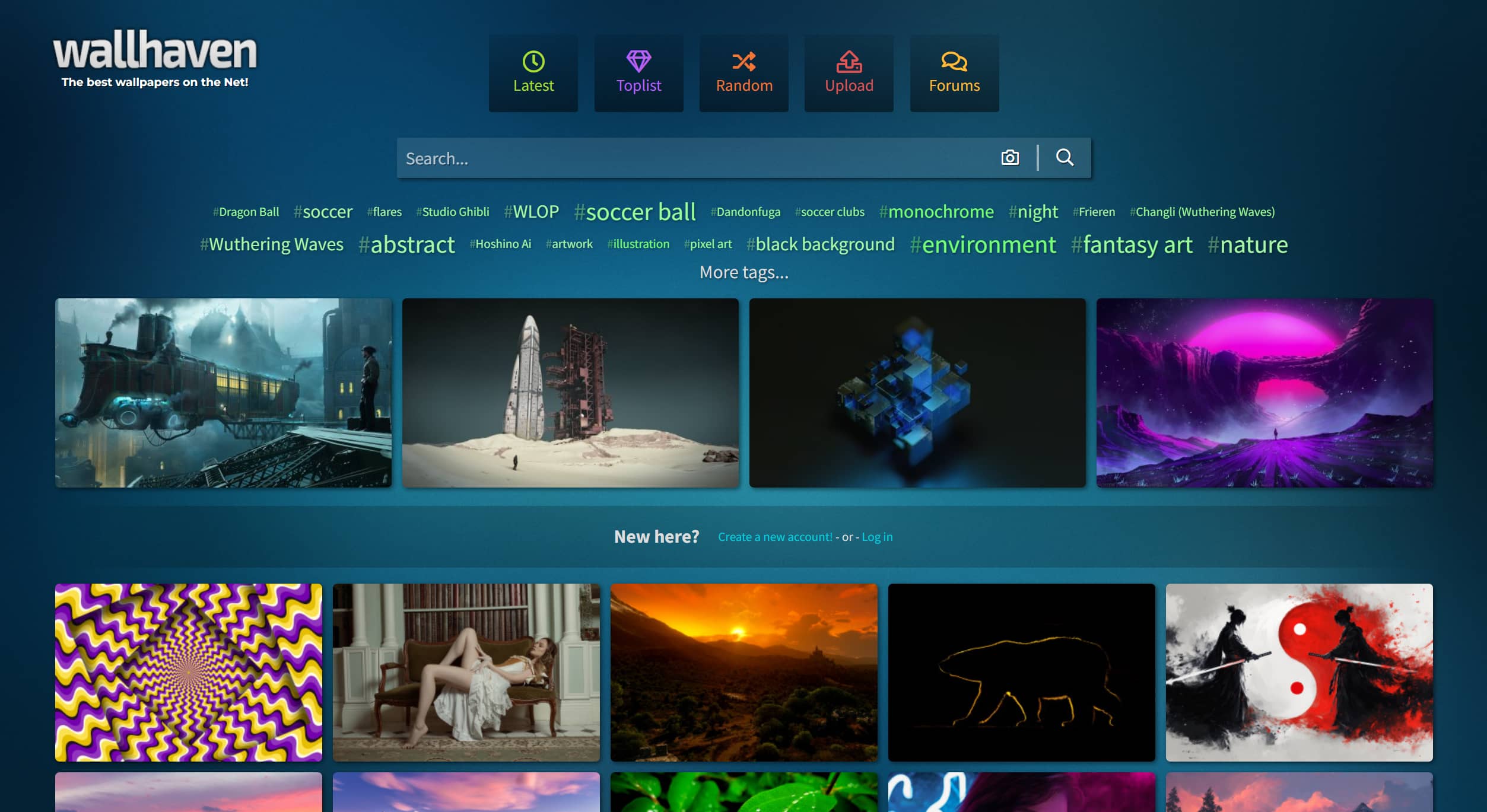
1. 壁纸网站:Awesome Wallpapers - wallhaven.cc
网站有很多还不错的壁纸,支持关键词搜索、tag搜索、相似风格查找、排行榜查找等。

2.自定义文字壁纸生成网站:colorfu (pearmini.github.io)
便捷生成各种文字内容的手机和电脑壁纸。强烈推荐!

3.6 数学公式插入
根据fluid主题文档,我这里选择katex方法。
1.主题配置修改
1 | |
specific: 建议开启。当为 true 时,只有在文章 front-matter里指定 math: true 才会在文章页启动公式转换,以便在页面不包含公式时提高加载速度。
2.安装插件
1 | |
3.站点配置修改
然后在站点配置中添加:
1 | |
4.问题汇总
4.1 部署报警LF will be replaced by CRLF
如果这里出现了下面这样的情况:
1 | |
直接执行:
1 | |
4.2 部署到云服务器而非Github
如果你自己购买了阿里云或者腾讯云等云服务器,希望将博客部署到私人服务器而非Github。
在云服务器已经部署了git仓库的条件下,需要做如下修改:
1 | |